por Angie | Abr 12, 2024 | Mantenimiento, Página Web, WordPress
El mantenimiento web regular para tu sitio en WordPress ofrece una serie de beneficios significativos que pueden mejorar su rendimiento, seguridad y confiabilidad a largo plazo. Aquí tienes algunos de los principales beneficios: Mejora de la Seguridad: Realizar...

por Angie | Nov 29, 2022 | Blog, Sitio Autoadministrable, WordPress
Tener un blog en tu web tiene muchas ventajas que contribuyen a que cada día sea una de las herramientas más usadas por los usuarios, y más tratándose de WordPress.⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ Algunas ventajas son: ✔️Su facilidad de uso: hoy en día no tienes por qué ser un...

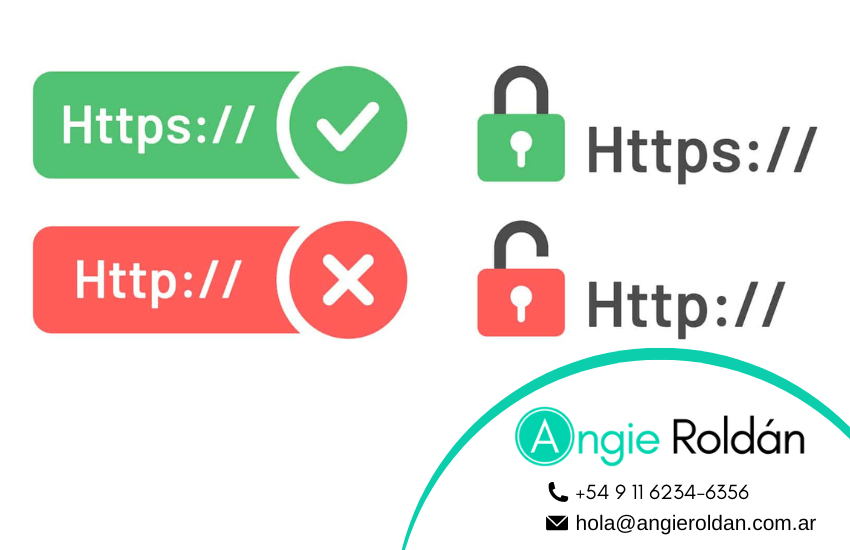
por Angie | Nov 17, 2022 | Ecommerce, Seguridad Web, Tienda Online, Uncategorized, WordPress
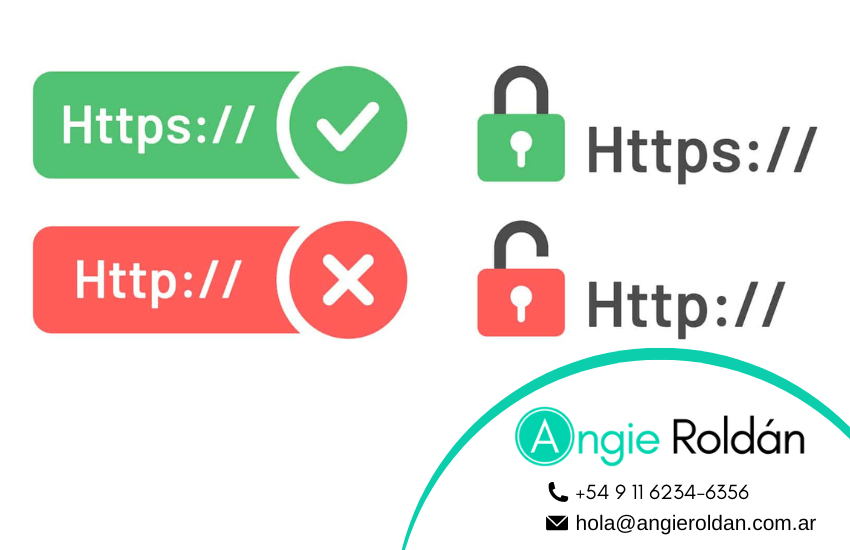
Hablar de las ventajas de instalar un certificado SSL implica mencionar primero los riesgos de no hacerlo. Por un lado, si tu sitio web no dispone de él, descenderá posiciones en los resultados de búsqueda orgánicos. En el caso de una tienda online implicará, la...

por Angie | Oct 6, 2022 | Desarrollo Web, Página Web, WordPress
Definir los objetivos de la página web, te tiene que servir para que analices la estructura de todas las páginas y las acciones que tus visitantes van a realizar en ella. Al comenzar nuestro sitio web, además de los planteamientos básicos como identificar el público a...

por Angie | Oct 21, 2021 | Mantenimiento, Seguridad Web, WordPress
No hay duda de que la tecnología esta en constante cambio y evolución, y eso provoca que una nueva página web pueda quedar completamente desprotegida a los pocos meses, con problemas de usabilidad, de seguridad o con un diseño web desfasado que sea difícil de entender...

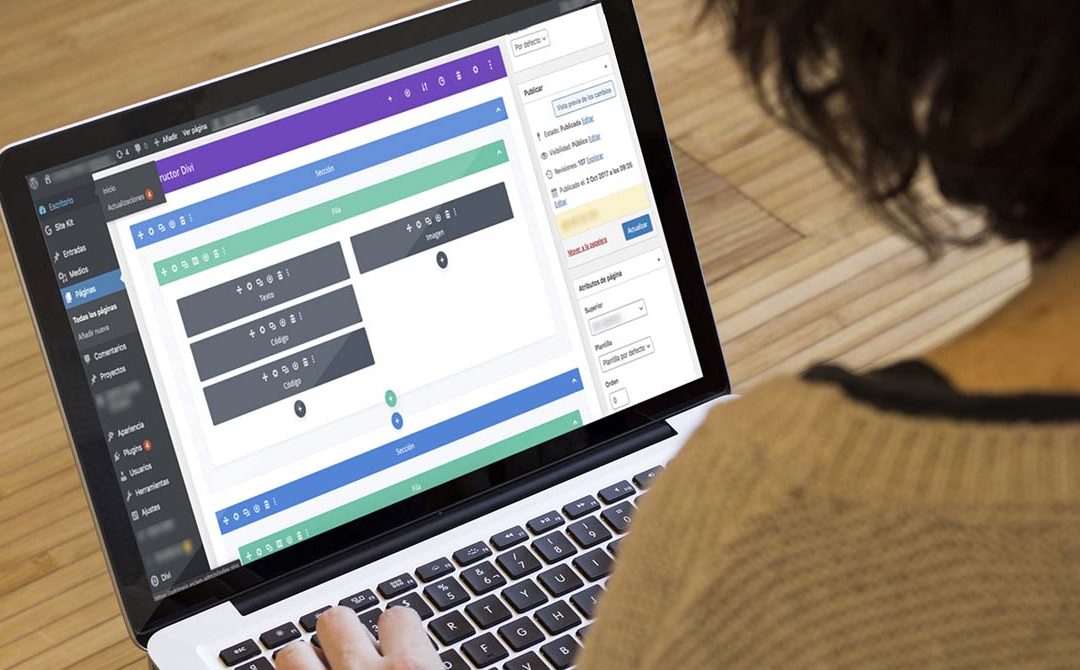
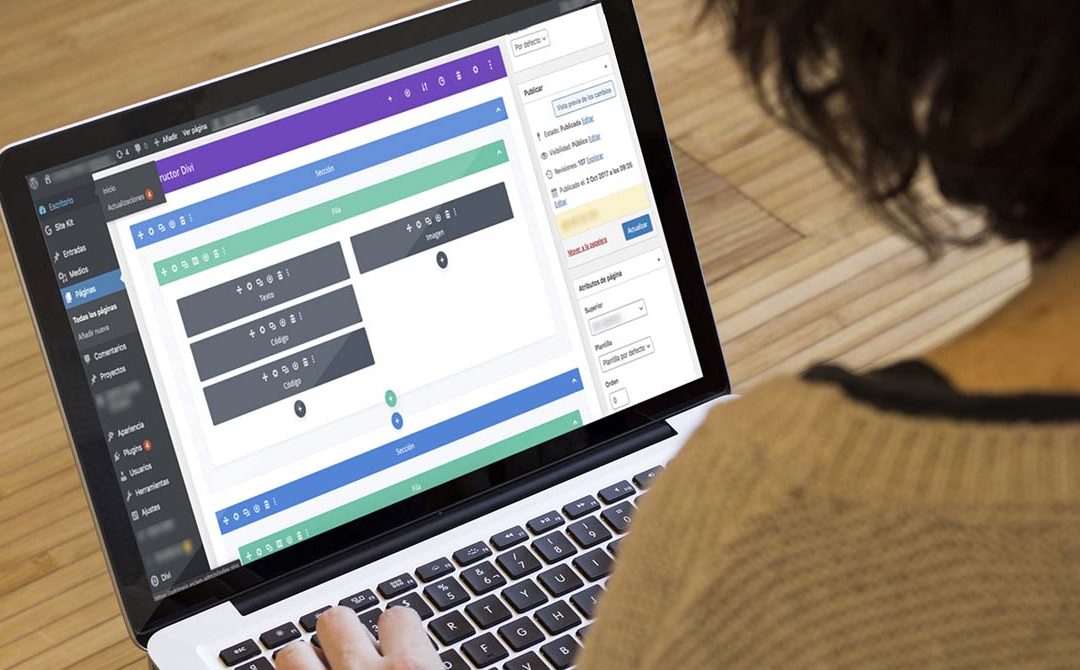
por Angie | Jul 7, 2021 | Divi, WordPress
Divi es un tema desarrollado para WordPress por la empresa Elegant themes. Es un tema especial porque incluye un constructor tipo «drag and drop» con el que puedes agregar diferentes módulos y arrastrarlos para crear estructuras de páginas muy variadas. Ventajas de...

por Angie | Jun 2, 2021 | Mailchimp, WordPress
Cuando un usuario ingresa a nuestra web, queremos que vuelvan, que se queden, se suscriban y que se lleven algo de nosotros, y que mejor que un recurso gratuito. Para implementar este sistema de descargas gratuitas, integramos a nuestra web la plataforma de Mailchimp....

por Angie | Abr 30, 2021 | Experiencia de Usuario, Sitio Web, WordPress
Una vez que avanzamos en nuestro proyecto web, elegir la tipografía correcta es fundamental, es importante que te tomes un tiempo para elegir la que más se adapte a tu estilo de marca, y que por sobre todo sea legible para el lector. Mi recomendación para...

por Angie | Mar 26, 2021 | Desarrollo Web, diseno web, Divi, WordPress
Para que me conozcas y conozcas esta profesión, te detallo esta lista: 1.Tener Habilidades en HTML- CSS: es un lenguaje de programación que maneja los componentes interactivos de un sitio web, a veces necesario para darle al sitio web, diferencialidades en lo...

por Angie | Mar 18, 2021 | Blog, WordPress
Para la optimización de mi sitio web, lo importante es conocer qué tamaño de imágenes se ajusta mejor a la plantilla, comenzando desde el logo, favicon, imágenes destacadas para el blog o imágenes para el banner, y todo tipo de recursos gráficos que quisiera agregar,...

por Angie | Feb 10, 2021 | Desarrollo Web, Sitio Autoadministrable, Sitio Web, WordPress
Una web autoadministrable es aquella que a través de un panel de administración de WordPress puede ser modificada. En la mayoría de los casos se encuentra separada en dos o más partes que la componen, usualmente una es conocida como el sitio web público o frontend y...

por Angie | Ene 25, 2021 | Sitio Web, WordPress
¿Cómo? Conociendo qué es WordPress, y acá la definición: WordPress es un sistema de gestión de contenidos (CMS) que permite crear y mantener cualquier tipo de sitio web. Más del 70% de las web de todo el mundo están creadas con este fabuloso y potente gestor....