Siempre recomiendo el uso de cupones en la venta tanto de productos cómo de servicios, siempre que se use woocommerce.
Y que es un woocommerce?, dando de alta esta funcionalidad en nuestro WordPress, se activa la tienda online y con ellas diversas funciones cómo el uso de cupones de descuento.
Para usar cupones en la tienda, seguí estos pasos:
- Ir a: WooCommerce > Ajustes > General > Activar cupones
- Marca la casilla de verificación para activar el uso de códigos de cupones.
- Guarda los cambios.
Añadir un cupón
- Ir a : WooCommerce > Cupones.
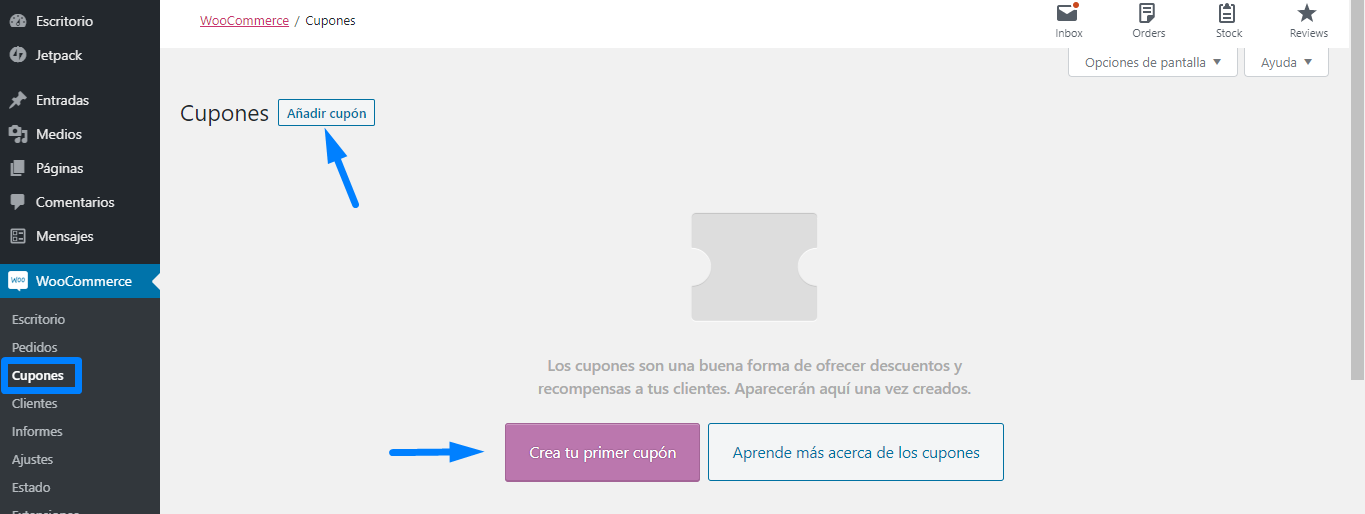
- Una instalación nueva de WooCommerce, donde no se hayan creado cupones, te mostrará una pantalla inicial que te permite crear tu primer cupón u obtener más información.

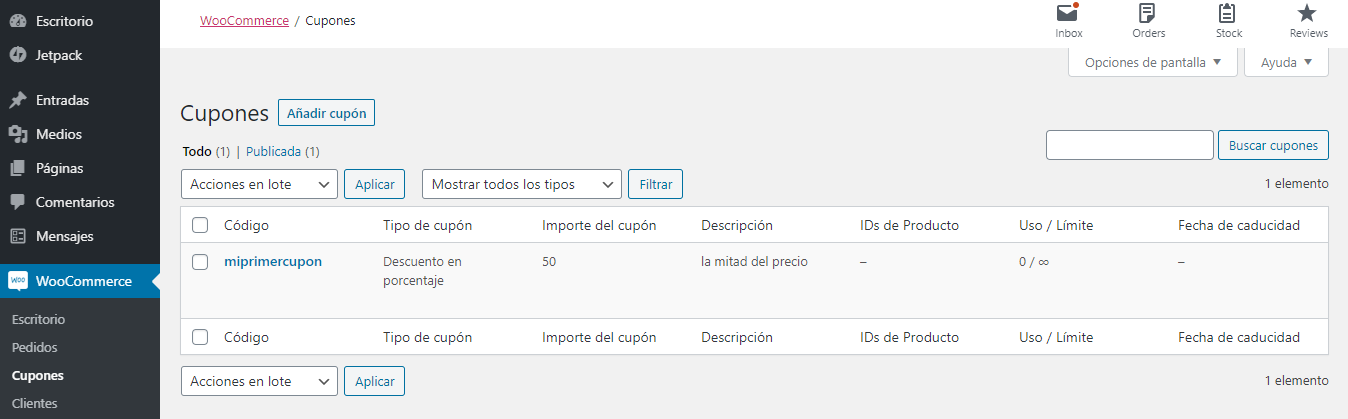
- Las tiendas existentes comienzan en la pantalla de Cupones.

- Crea un nuevo cupón seleccionando Añadir cupón. O coloca el cursor sobre uno existente para editar.
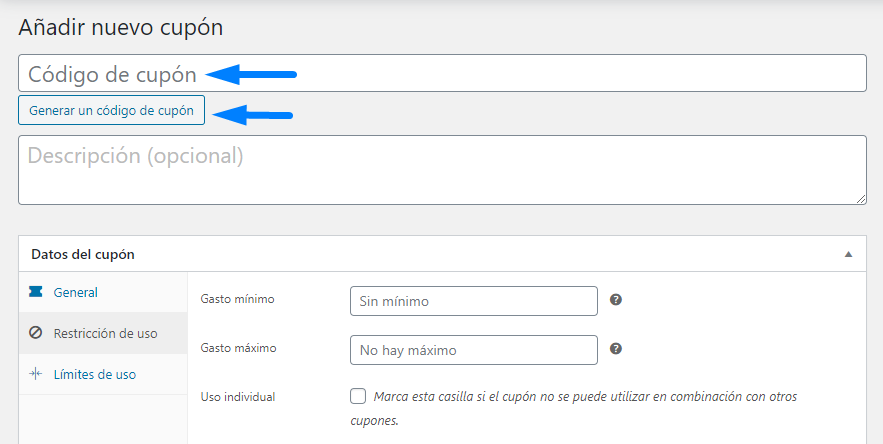
- Ingresa o genera un código de cupón. El código es lo que será usado por el cliente para aplicar el cupón y el descuento asociado con él. Debe ser único, ya que se utiliza como identificador.

- Tu código: ingresa cualquier código alfanumérico que desees.
- Cualquier código: selecciona el botón Generar un código de cupón si deseas que WooCommerce cree automáticamente un código de cupón aleatorio mediante un algoritmo.
- Ingresa Descripción (opcional): información sobre el cupón, para uso interno. Por ejemplo: cupón 20% día de la madre por 1 semana, disponibles 200. Esto no será visible para los clientes en la tienda.
En Datos del cupón, hay tres secciones que puedes usar para agregar restricciones y límites para el cupón: General, Restricción de uso y Límites de uso.
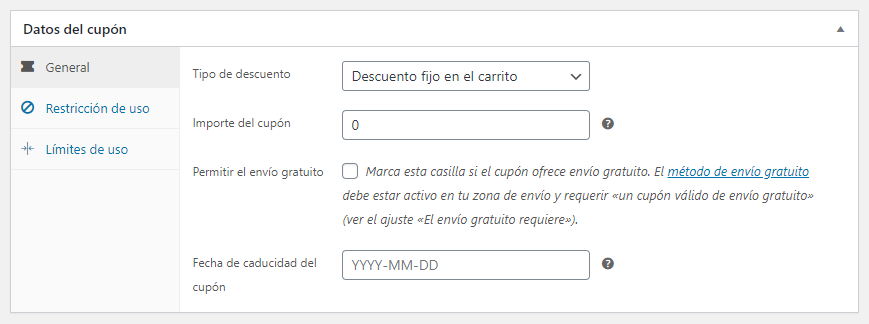
General

- Tipo de descuento:
- Descuento en porcentaje: un descuento porcentual solo para productos seleccionados. Por ejemplo, si el carrito contiene tres (3) camisetas a $ 20 cada una = $ 60, un cupón de 10% de descuento aplica un descuento de $ 6.
- Descuento fijo en el carrito: un descuento total fijo para todo el carrito. Por ejemplo, si el carrito contiene tres (3) camisetas a $ 20 cada una = $ 60, un cupón de $ 10 de descuento ofrece un descuento de $ 10.
- Descuento fijo de producto: un descuento total fijo solo para productos seleccionados. El cliente recibe una cantidad establecida de descuento por artículo. Por ejemplo, tres (3) camisetas a $ 20 cada una con un cupón de $ 10 de descuento aplica un descuento de $ 30 (10 por artículo).
- Importe del cupón: valor fijo o porcentaje, según el tipo de descuento que elijas. Se ingresa sin una unidad monetaria o un signo de porcentaje, los cuales se agregan automáticamente, por ejemplo, ingresa “10” para $10 o 10%.
- Permitir el envío gratuito: elimina el costo de envío cuando se utiliza el cupón. Requiere que el envío gratuito esté habilitado.
- Fecha de caducidad del cupón: fecha en que el cupón debe caducar y ya no se puede usar. La caducidad ocurre a las 12:00 a.m. o a las 00:00 en la fecha elegida. Si deseas que un cupón sea válido hasta el día de Navidad pero no válido en el momento en que termine la Navidad, establece la fecha de vencimiento en AAAA-12-26, ya que caducará el AAAA-12-26 00:00. Se utiliza la configuración de zona horaria de tu sitio en Ajustes > Generales > Zona horaria.
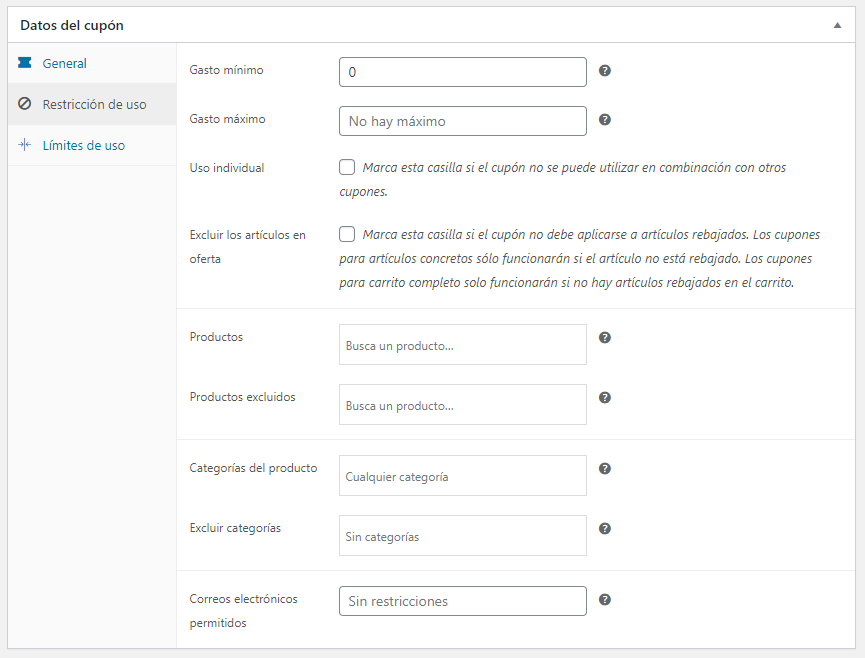
Restricción de uso

- Gasto mínimo: te permite establecer el subtotal mínimo necesario para usar el cupón. Nota: La suma del subtotal del carrito + impuestos se utiliza para determinar la cantidad mínima.
- Gasto máximo: te permite establecer el subtotal máximo permitido para usar el cupón.
- Uso individual: marca la casilla si no deseas que este cupón se use en combinación con otros cupones.
- Excluir los artículos en oferta: marca la casilla si no deseas que este cupón se aplique a los productos en oferta. Los cupones que sean aplicados al total del carrito no funcionarán si después se agrega un artículo en oferta.
- Productos: productos a los que se aplicará el cupón o que deben estar en el carrito para que se aplique el descuento fijo o porcentual.
- Productos excluidos: productos a los que no se aplicará el cupón o que no pueden estar en el carrito para que se aplique el “descuento fijo en el carrito”.
- Categorías del producto: categorías de productos a las que se aplicará el cupón o que deben estar en el carrito para que se aplique el descuento fijo o porcentual.
- Excluir categorías: categorías de productos a las que no se aplicará el cupón, o que no pueden estar en el carrito para que se aplique el “descuento fijo en el carrito”.
- Correos electrónicos permitidos: dirección (o direcciones) de correo electrónico que pueden usar un cupón. Verificado contra el correo electrónico de facturación del cliente. WooCommerce 3.4+ también te permite incluir un carácter comodín (*) para que coincida con varias direcciones de correo electrónico, por ejemplo, *@gmail.com haría que el cupón funcione con cualquier dirección de Gmail.
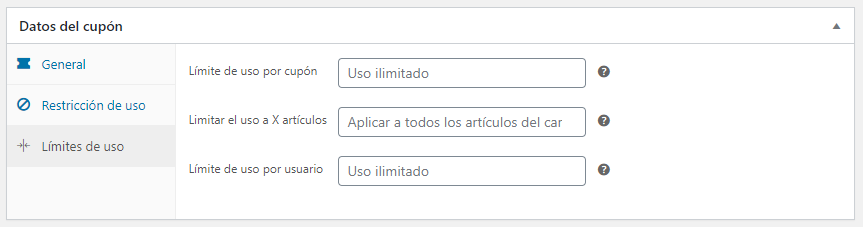
Límites de uso

- Límite de uso por cupón: cuántas veces puede ser utilizado el cupón en total, por cualquier cliente, antes de que se convierta inválido.
- Limitar el uso a X artículos: a cuántos artículos se puede aplicar el cupón antes de que se convierta inválido. Este campo solo se muestra si hay uno o más productos con los que se puede usar el cupón y es configurado en Restricción de uso.
- Límite de uso por usuario: cuántas veces puede ser utilizado el cupón por un cliente, antes de que se convierta inválido para ese cliente.
Una vez que hayas configurado todos los ajustes, selecciona Publicar y tu cupón estará listo para ser usado.
Enviar un cupón
Una vez que los cupones son publicados, puedes ponerlos a disposición de los clientes: copia el título y envíalo. Puede ser distribuido por correo electrónico, redes sociales o banners.
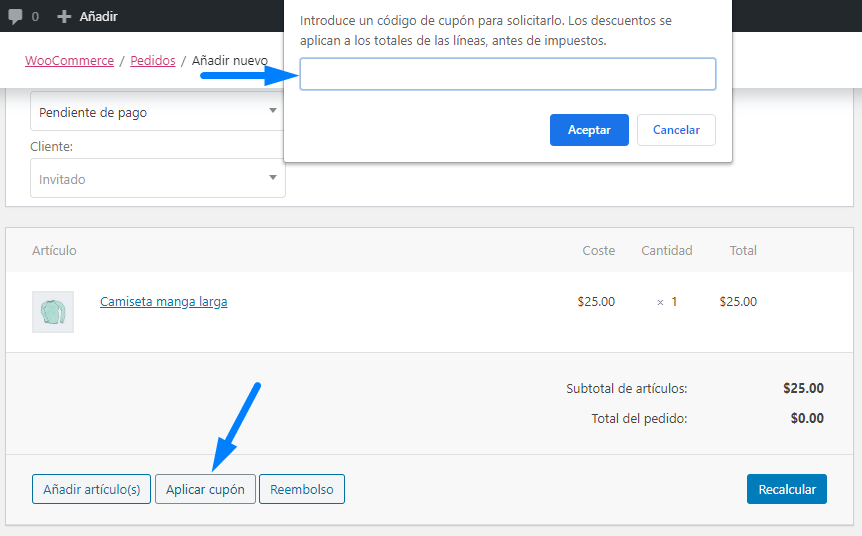
Aplicar un cupón
Desde WooCommerce 3.2+, se pueden agregar o eliminar cupones de los pedidos en la pantalla Editar pedido. Los pedidos deben estar Pendientes de pago y debes conocer el código de cupón que se desea aplicar.

Este sistema es gratuito, usalo te va a encantar, seguro, y lo genial es que es gratis. De nada 🙂
Fuente: Woocommerce





